
360度画像をサイトに埋め込む方法はどれがいいんだろう?
- 本記事のテーマ
360度画像の実装方法『Pannellum』について解説します
この記事を書こうと考えた背景には、360度画像の実装に悩んだ経験がありました。なかなか納得の行く実装方法に辿り着けずに悩み、そして今回の記事の実装方法で解決することができました。この記事にたどりついた皆様には僕のように悩むことなくサクッと問題を解決していただけたらと思います。
結論から言いますと、360度画像をサイトに埋め込む方法は『Pannellum』がベストな選択だと思います。理由は以下のようにどんな環境でも使いやすい条件が揃っているという点が大きいです。
- 外部サービスに依存せずに自サイト内で構築が完結できる
- サービスのロゴは表示されない
- 完全無料
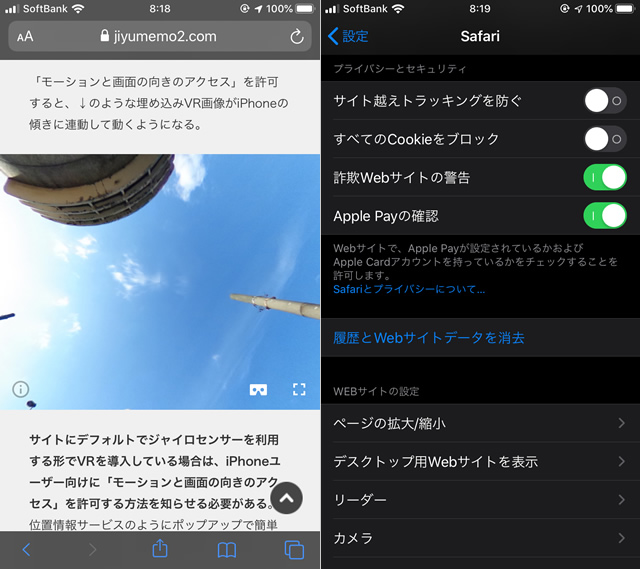
- ジャイロセンサーを使用していない
- IEでも閲覧が可能
- スマホでも上下左右のスクロールに対応
- 記事の信頼性
この記事を書いている僕は、Web制作歴2年です。

なおや@naoyatakagi85
- 副業継続3年目
- 中小製造業社内Web担当
- Web制作、Web集客、Webライター、ブログ運営を行う
- 副業最高月収35万
- Web制作会社から内定を獲得した経験あり
- メディア『現場ラボ』を運営
360度画像を埋め込む実装で悩んだポイント
最初はWordPressのプラグインの方が簡単であると考え色々試してみました。しかし、どのプラグインを試してみても画像をうまく読み込めなかったり、画像がスマホで上下にスクロールできなかったりと思うように動きませんでした。
試したWordPressプラグインの代表的なものはこちらになります。
▼WP VRを使用しての実装方法

▼WP-VR-viewを使用しての実装方法
▼WP Panorama Viewを使用しての実装方法
360度画像を埋め込むなら Pannellum
WordPressのプラグインで実装できるのであれば問題ないですが、僕の環境ではPC・スマホ併せて何かしらの不具合が発生したため、『Pannellum』を選択しました。
もし、WordPressのプラグインでうまく実装されない場合はこれから記載する方法をお試しください。
【Pannellumの導入手順①】Pannellumをダウンロード
まずは 『Pannellum 』のサイトへアクセスしてください。

ダウンロードページから最新の Pannellum ファイルをダウンロードします。

【Pannellumの導入手順②】Pannellumファイルをサーバーへアップロード
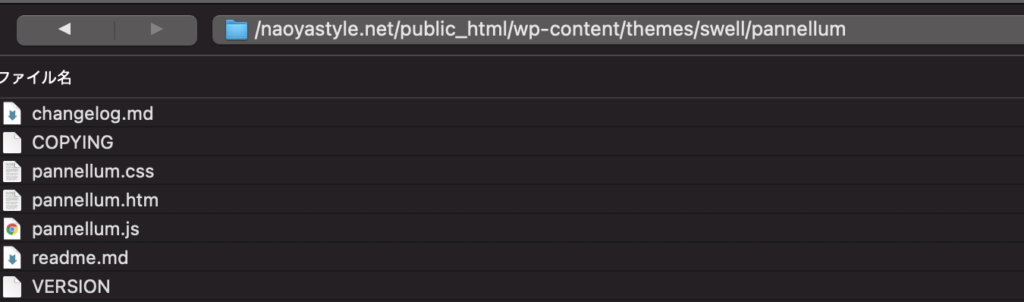
次にダウンロードした「pannellum」ファイルを、画像を公開したいサーバーへアップロードして事前準備は完了です。
このブログに埋め込む時はFTPツールCyberduckを使用してファイルをこのブログにアップロードしました。

http://sv8948.xserver.jp/naoyastyle.net/public_html/wp-content/themes/swell/pannellumこのブログのテーマ『SWELL』の下の階層にファイルを入れてあります。
【Pannellumの導入手順③】360°画像をサイトに埋め込む
最後に360度画像をサイトに埋め込む実装方法になります。参考にした記事を記載しておきます。

このように画像を読み込んで表示させるコードは以下になります。
- <iframe width="600" height="400" allowfullscreen style="border-style:none;" src="https://サイトのURL/pannellum.htm#panorama=https://サイトのURL/表示させたい全天球画像.jpg&autoLoad=true"></iframe>
-
実際に使用しているコードです。
- <iframe width="600" height="400" allowfullscreen="" style="border-style:none;" src="https://naoyastyle.net/wp-content/themes/swell/pannellum/pannellum.htm#panorama=https://naoyastyle.net/wp-content/uploads/2022/02/beach-ge3ac2658e_1920.jpg&autoLoad=true"></iframe>
-
- ここで使用するサイトのURLはアップロードした時のファイルの階層によって異なりますのでご注意ください。
- 「https://」の環境でないと動かない仕様になっています。
- 使用したコードには画像の自動読み込み(autoLoad=true)が指定されています。
「&autoRotate=-2(速度と回転方向)」で自動で画像を回転させることができます。
- <iframe width="600" height="400" allowfullscreen="" style="border-style:none;" src="https://naoyastyle.net/wp-content/themes/swell/pannellum/pannellum.htm#panorama=https://naoyastyle.net/wp-content/uploads/2022/02/beach-ge3ac2658e_1920.jpg&autoLoad=true&autoRotate=-2"></iframe>
まとめ
本記事では360度画像をサイトに埋め込む方法として『Pannellum』を紹介させてもらいました。
360度画像をサイトに埋め込む方法は様々あります。中でもWordPressで実装するならプラグインを使えば 簡単だろうという考えが浮かびやすいのではないでしょうか。
しかし、それだけでは問題を解決できない場合もあるので『Pannellum』で実装することをお勧めさせていただきました。これで360度画像の埋め込み実装の悩みはサクッと解決できるはずです。
それでは快適なWeb制作ライフを!