
WordPressのお問い合わせフォームから受信した内容を自動でGoogleスプレッドシートに保存できないかな。。。
このような悩みを解決します。
結論から言うと、Contact Form 7 で作ったフォームからのお問い合わせ内容をGoogleスプレッドシートに自動保存するためには、プラグイン『CF7 Google Sheet Connector』を活用した実装方法が簡単です。
本記事で紹介する方法を知っておくと、お客様の業務効率化提案もできるので便利です。
それでは、Contact Form 7 で作ったフォームとGoogleスプレッドシートを連携する方法を解説していきます。
『CF7 Google Sheet Connector』の気になる点(2022年6月現在)
本記事を執筆している2022年の6月の時点では、『CF7 Google Sheet Connector』は課金(プロにアップグレード)しなければメイン機能すら使えない仕様になっているようです。

上図には「Available in Pro」の表示があり、問い合わせ内容をメールで受け取るために必要なタグは課金して使うようになっていることを示しています。

実際に試してみましたが、タグは日付(date)とメッセージ(your-message)しか反映されませんでした。
※タグについての詳細は後述します。
このプラグインを使用するためには課金(アップグレード)は必須のようです。
【手順1】Contact Form 7をインストール
まず、WordPressに『Contact Form 7』をインストールします。
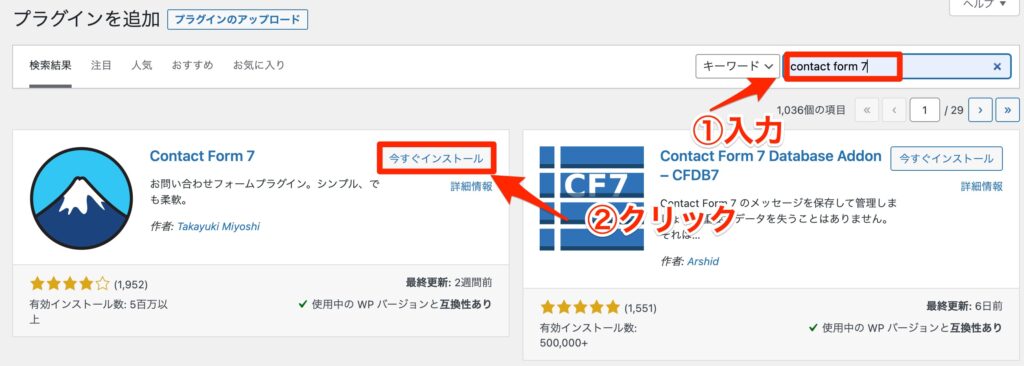
WordPressの管理画面から「プラングイン」→「新規追加」で追加画面に移動します。

検索欄に「Contact Form 7」と入れてプラグインを検索し、「今すぐインストール」→「有効化」とクリックします。
これでインストールは完了です。
【手順2】CF7 Google Sheets Connectorをインストール
続いて、『CF7 Google Sheets Connector』をインストールします。
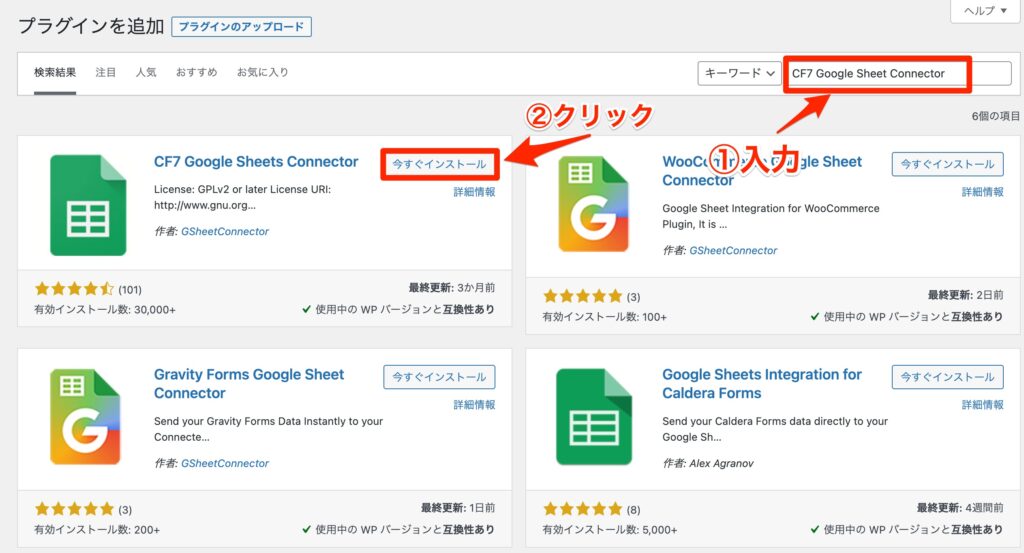
WordPressの管理画面から「プラングイン」→「新規追加」で追加画面に移動します。

検索欄に「CF7 Google Sheet Connector」と入れてプラグインを検索し、「今すぐインストール」→「有効化」とクリックします。
これでインストールは完了です。
【手順3】CF7 Google Sheet Connectorのライセンスを購入する
『CF7 Google Sheet Connector』の基本的な機能を使うためにはライセンスを購入する必要があります。

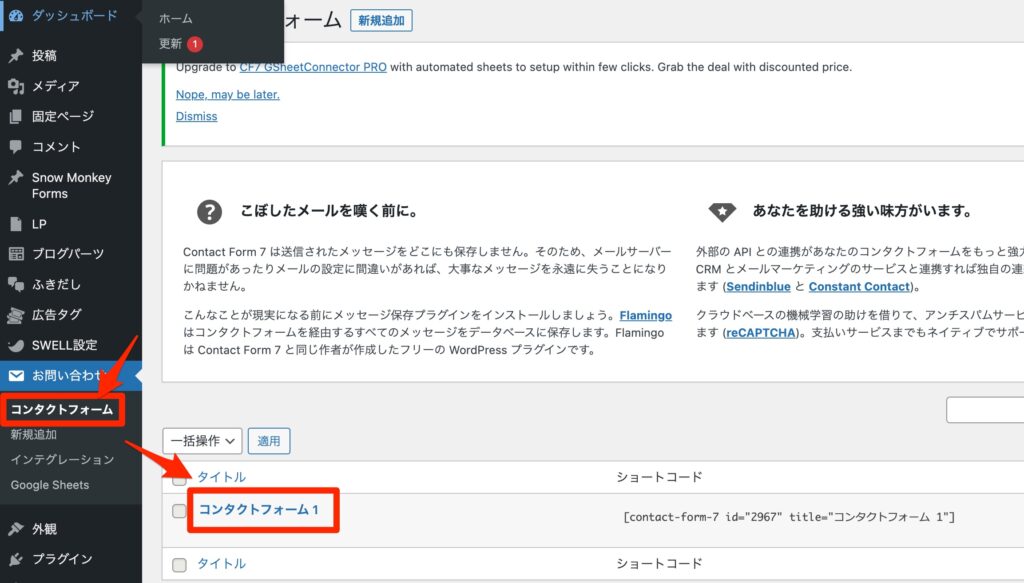
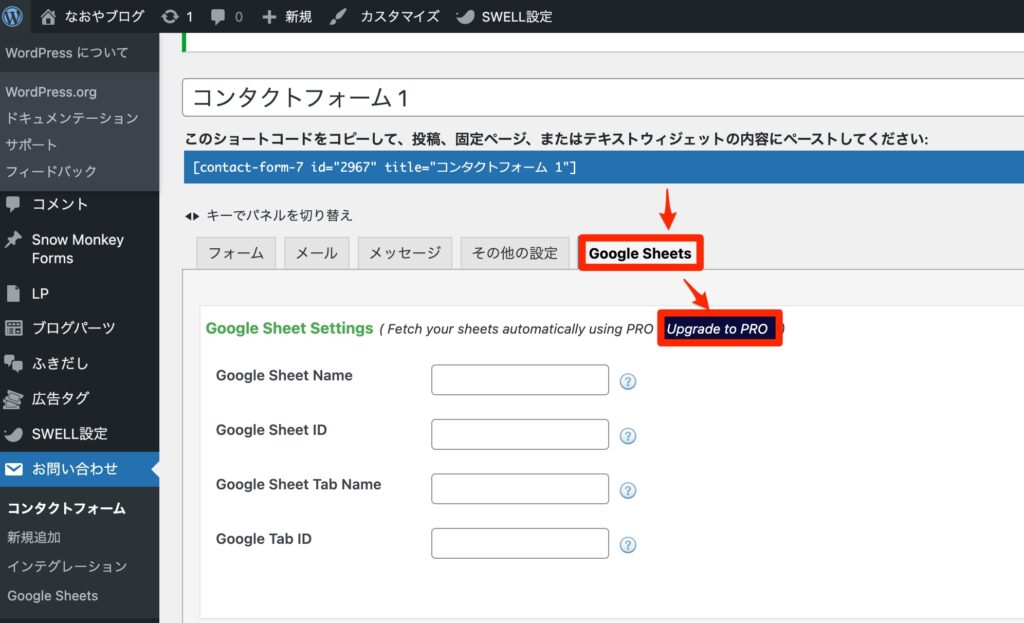
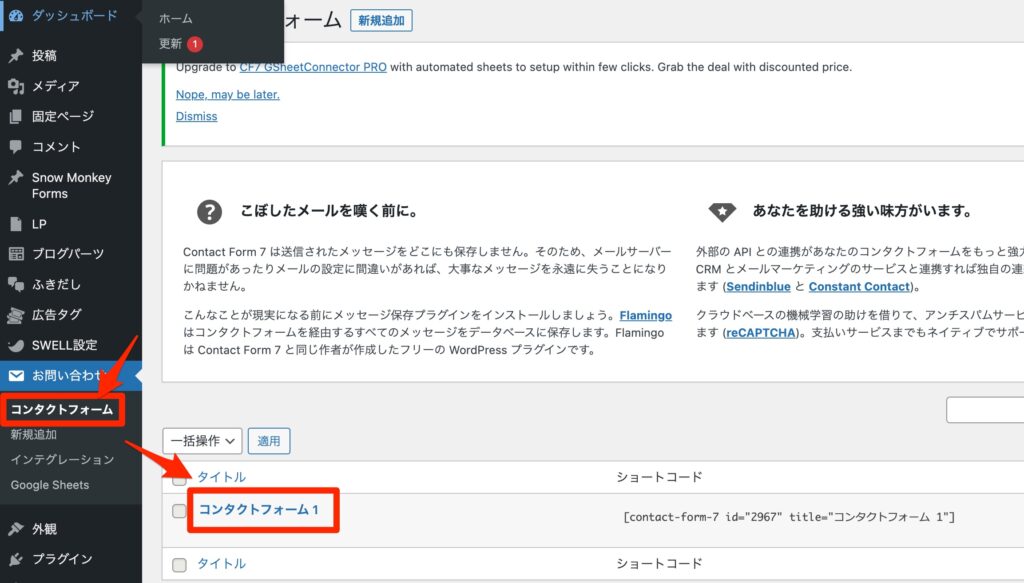
お問い合わせの「コンタクトフォーム」からフォーム作成画面に入ります。

「Google Sheets」→「Upgrade to Pro」をクリックします。

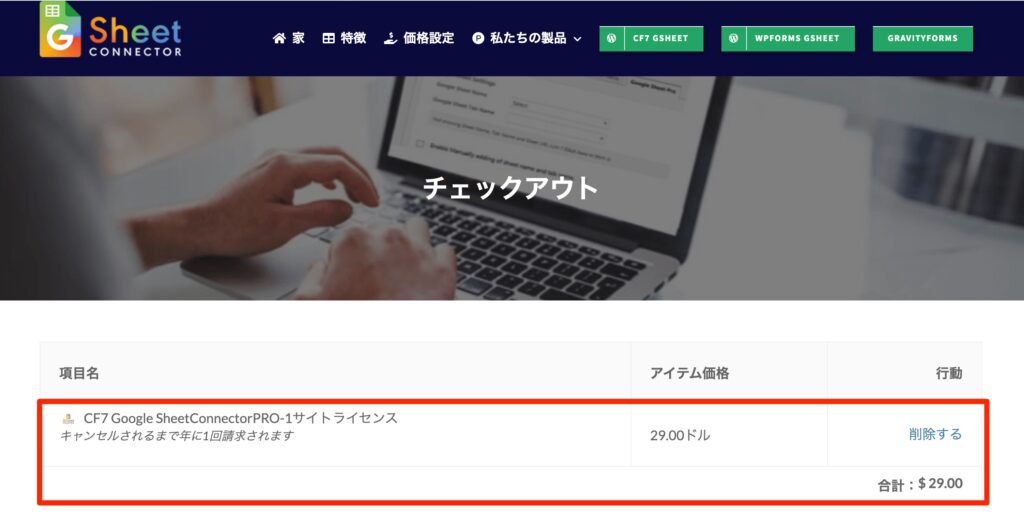
購入するライセンスの種類を選択します。

購入するライセンスが表示されます。

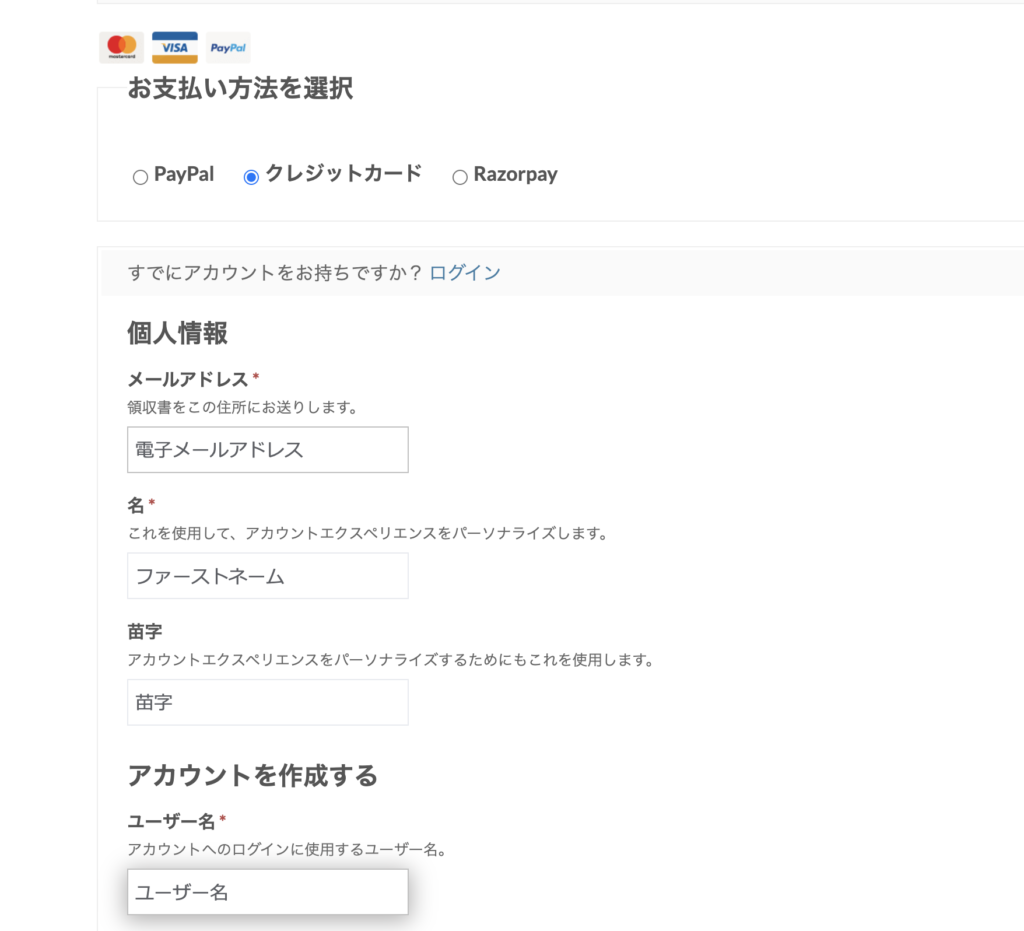
支払い方法を選択し、個人情報を入力します。

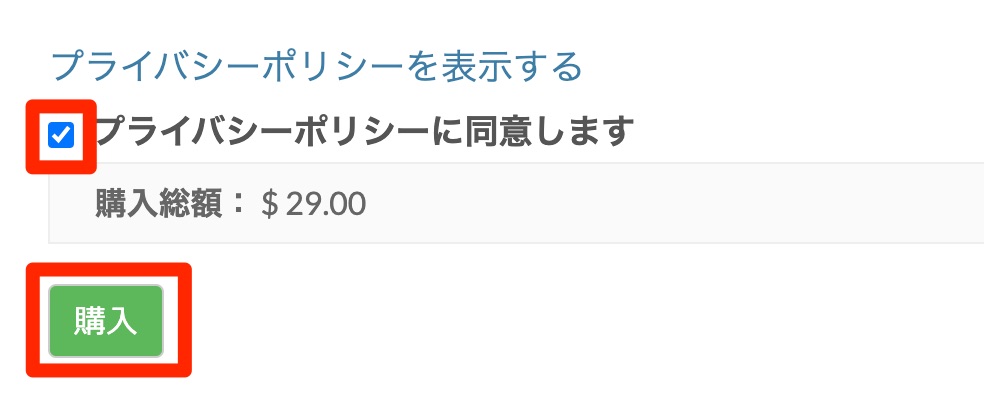
個人情報を全て入力したら、「プライバシーポリシーに同意します」にチェックを入れて「購入」ボタンをクリックします。

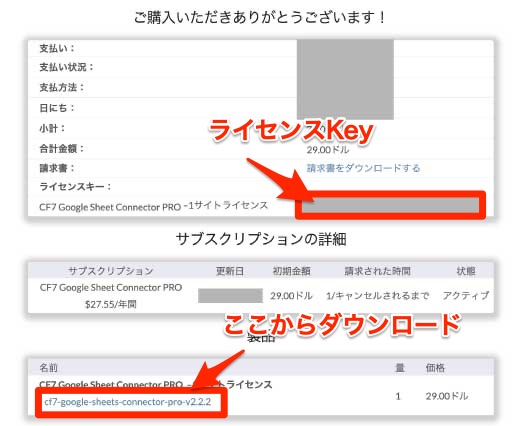
購入が完了しました。「ライセンスKey」と「ダウンロード」リンクが表示されます。
URLをクリックしてダウンロードを行います。

そして、「プラグイン」→「新規追加」→「プラグインのアップロード」→「ファイルを選択」と進み、ダウンロードしたzipファイルをアップロードしてください。
そして、「今すぐインストール」→「有効化」と進み、インストールを完了させてください。

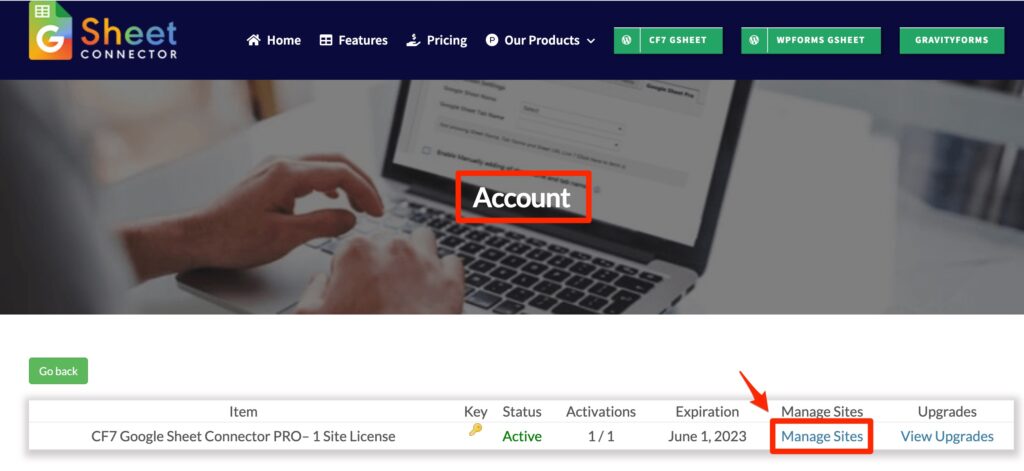
また、アカウントページ→「Manage Site(サイトの管理)」をクリックします。

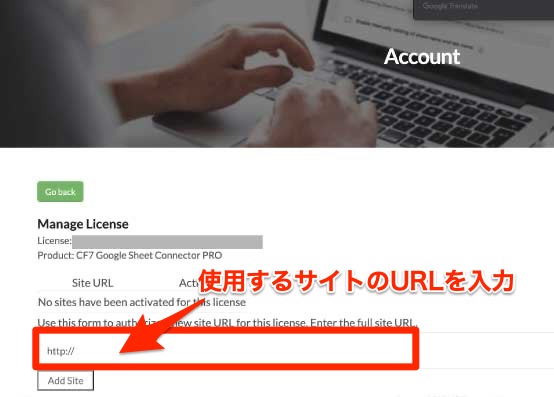
ライセンスを使用したいサイトのURLを入力します。
【手順4】Contact Form 7とCF7 Google Sheets Connectorを連携させる
インストールした『Contact Form 7』と『CF7 Google Sheets Connector』を連携させます。

WordPressの管理画面の左のメニューから「お問い合わせ」→「Google Sheets」→「Get Code」をクリックして認証コードを取得します。

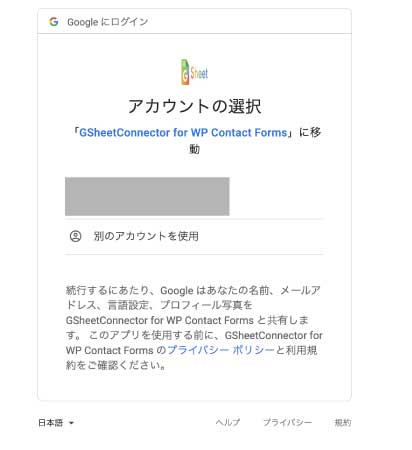
自分のGoogleアカウントを選択します。

チェックを入れて「続行」をクリックします。

認証コードが発行されるので、コピーします。

コピーした認証コードを貼り付けて「Save」をクリックします。これで連携は完了しました。
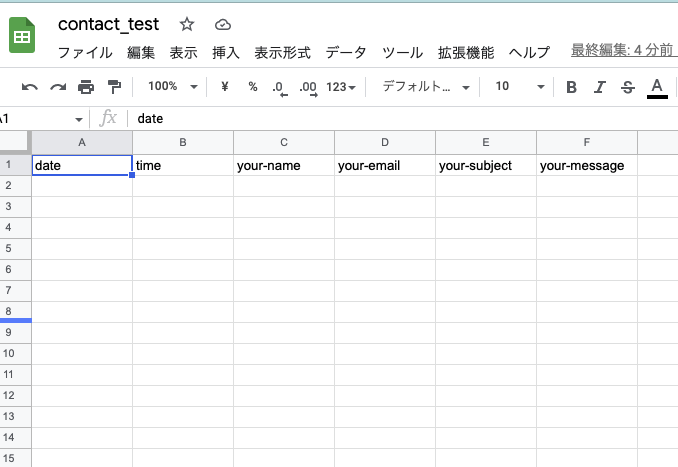
【手順5】データ保存用のGoogleスプレッドシートを作成する
新規でGoogleスプレッドシート作成します。

次に、シート名とタブ名を変更します。
シート名: contact_test
タブ名: sheet_test
変更する名前は何でも構いません。ここでは説明しやすいように「contact_test」と「sheet_test」にしました。
【手順6】Googleスプレッドシートに使用するタグを設定する
Googleスプレッドシートに使用するタグを設定していきます。

「コンタクトフォーム」からフォーム作成画面へ移行します。
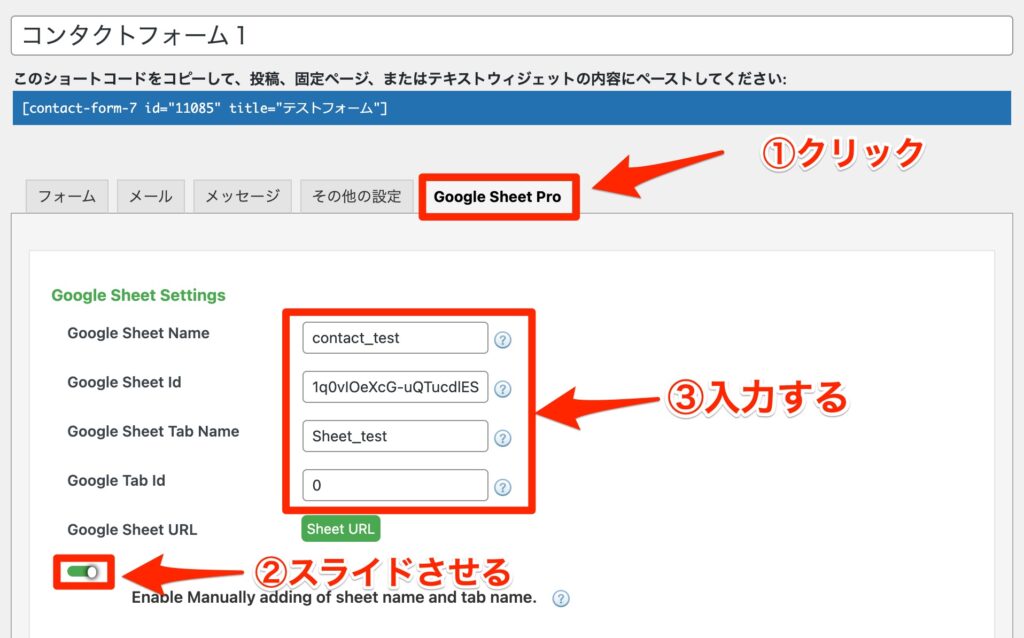
Google Sheet Settings

上記の画面は、以下の手順で進めます。
- ①Google Sheetをクリック
- ②スライドさせる(シート名とタブ名の手動追加を有効にする)
- ③入力する
③で入力する内容については、以下で説明していきます。
シート名とタブ名の設定
新規でGoogleスプレッドシート作成した時に変更したものをここで使用します。本記事ではこのように設定しました。

Google Sheet Name: contact_test
Google Sheet Tab Name: sheet_test
スプレッドシートIDの確認方法
スプレッドシートのURLの「*****」の部分がスプレッドシートIDになります。
https://docs.google.com/spreadsheets/d/*****/edit#gid=0
タブIDの確認方法
スプレッドシートのURLの最後の「edit#gid=0」内の数字「0」がタブIDになります。
https://docs.google.com/spreadsheets/d/*****/edit#gid=0
以上で、Google Sheet Settingsでの設定は完了です。
Field List

使用するタグを有効にします。全て使用する場合は「Check All」をスライドします。
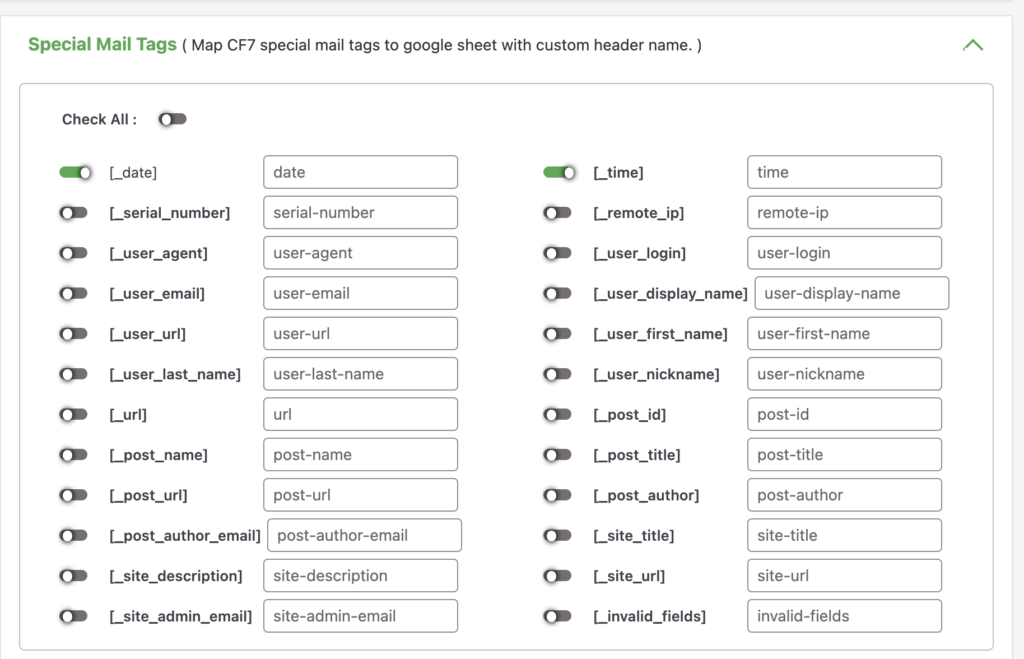
Special Mail Tags

こちらにも使用できるタグのリストがあります。「date」は日付、「time」は時間を反映させるタグです。
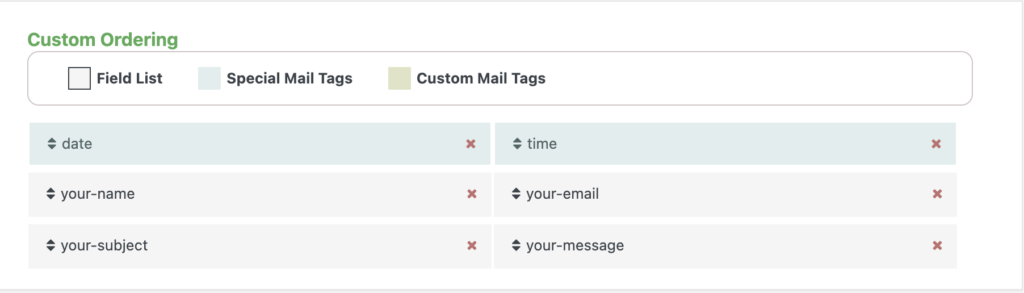
Custom Ordering

最後に「Custom Ordering」の画面で、使用するタグの並びを(スプレッドシートに反映される順番)を決めます。

そして、「保存」をクリックすると、上記のようにスプレッドシートに選択した内容が反映されます。
以上で、Contact Form 7とGoogle Spreadsheetを自動連携させる設定が完了しました。
【手順7】動作を確認する
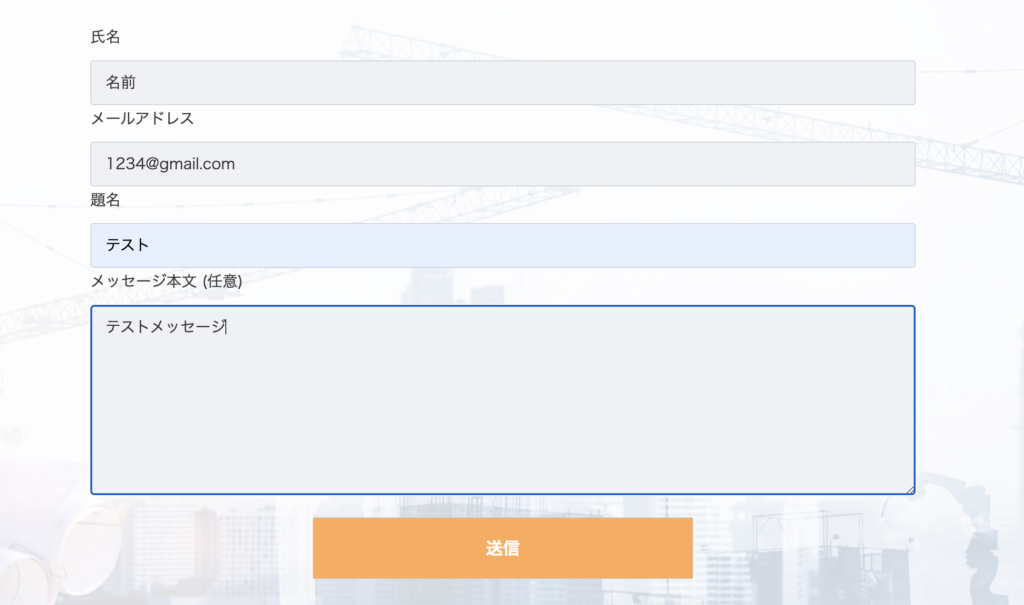
最後に、Contact Form 7とGoogle Spreadsheetが実際に自動連携できているかを確認してみましょう。

Contact Form 7 で作成したフォームに内容を入力して送信をクリックします。

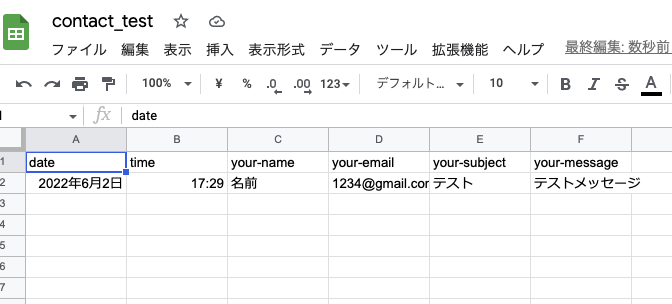
【手順6】までに設定した内容が反映されているのが確認できます。

以上で、Contact Form 7とGoogle Spreadsheetを自動連携させる設定と動作確認は完了です。お疲れさまでした!

